# 关于new Koa做了什么
# 函数使用部分
let app = new Koa()
1
# 源码部分
# 粗看部分

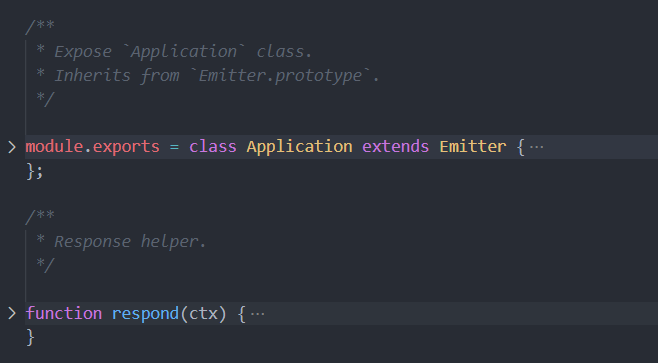
由这一部分我们看到,new Koa()是实例化一个类,
这个类继承了Emitter,为什么这里要继承node原生的Emitter类呢
究其原因,是方便错误处理,点击这里查看源码部分 (opens new window)的运用

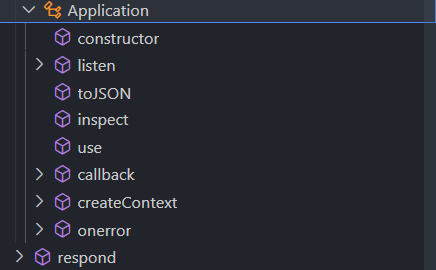
这一部分我们看到Application类中,除了自身constructor,还实现了一些方法,一般我们koa项目中用到的方法有use,listen
方法细节这部分,我们放到后面讲,我们先来看一下constructor里面做了什么
# 细看部分
const response = require('./response');
const context = require('./context');
const request = require('./request');
constructor() {
super(); //继承Emitter,方便错误信息emit
// proxy如果是true,会把 X-Forwarded-Host这个头的值赋值给host request.js:227
this.proxy = false;
this.middleware = []; //存放中间件,使用时候,next()来跳转这些中间件
this.subdomainOffset = 2; //反转子域名时候,slice的参数 request.js:412
//设置env 在测试文件里使用 test/application/index.js:49
this.env = process.env.NODE_ENV || 'development';
this.context = Object.create(context); //使this.context.__proto__ === context
this.request = Object.create(request);//使this.request.__proto__ === context
this.response = Object.create(response); //同上
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
可以先下载好KOA源码,然后在vscode里,使用快捷键
ctrl+p输入注释最后一部分的 文件名+行号,可以跳转到源码
代码详细注释如上,总的来说,构造函数,做了两件很重要的事。
一件是this.middleware = [],
这个我们在前面讲过,是为了next()而设置的数组。
另一件是,this.context = Object.create(context),这一部分,我们放在下节讲。